Ahoi zusammen,
langsam aber sicher finde ich immer wieder etwas Zeit um an meiner neuen App zu arbeiten. Erstaunlich wie viel Zeit doch so ein Junger Hund von einem verlangt. Aber es ist eine wunderschöne Zeit.
Gut also einen Tee gekocht und weiter gearbeitet.
Heute hab ich etwas an der UI gearbeitet. Ein Hindernis ist dabei wohl meine Arbeitsweise.
Ich arbeite immer von Punkt zu Punkt. In der Regel öffne ich meinen Laptop, starte einen Podcast und hab keine Ahnung an was gearbeitet wird. XCode und Simulator starten und dann wird schlichtweg probiert bist etwas entsteht was gefällt.
Und dieser Weg funktioniert für mich erstaunlich gut. Zeichnen und Prototypen basteln hab ich alles ausprobiert, aber diese Arbeit langweilt mich sehr und ich arbeite lieber im Code der App und sehe was möglich und machbar ist im Simulator. Nun noch Test Flight belasten und wieder und wieder am eigenen Handy ausprobieren. Vielleicht auch einige Tage immer wieder öffnen und testen, ich hab ja keinen Zeitdruck.
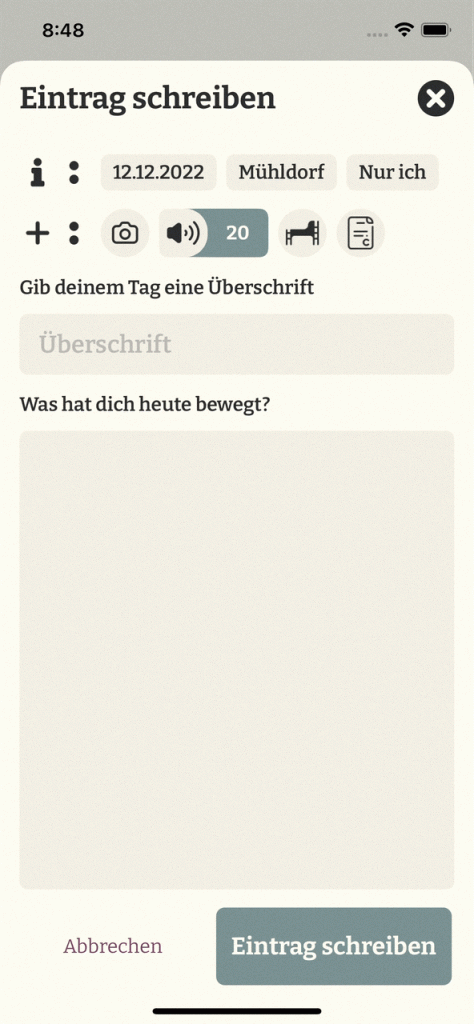
Also heute hab ich an den Buttons für die Medien, welche man zu Beiträgen hinzufügen kann, gearbeitet.
Hier der Code:
struct MediaButton: View {
@State private var isEmpty : Bool = true
var icon : String
var amount : Int
var body: some View {
ZStack(alignment: .leading) {
Rectangle()
.cornerRadius(7, corners: [.topRight, .bottomRight])
.cornerRadius(50, corners: [.topLeft, .bottomLeft])
.foregroundColor(Color("water"))
.opacity(isEmpty ? 0 : 1)
HStack {
Button {
withAnimation(.spring()) {
isEmpty.toggle()
}
} label: {
Image(icon)
.resizable()
.scaledToFit()
.frame(width: 30, height: 30)
.frame(width: 40, height: 40)
.background(Color("midGray"))
.cornerRadius(50, corners: isEmpty ? [.bottomRight, .bottomLeft, .topLeft, .topRight] : [.topRight, .bottomRight])
.cornerRadius(isEmpty ? 50 : 7, corners: [.topLeft, .bottomLeft])
}
if !isEmpty {
Spacer()
Button {
withAnimation(.spring()) {
isEmpty.toggle()
}
} label: {
Text("\(amount)")
.font(Font.custom("Bitter-Bold", size: 16))
.foregroundColor(Color("lightCreme"))
}
Spacer()
}
}
}.frame(width: isEmpty ? 40 : 90, height: 40)
}
}Vielleicht könnt Ihr mit dem Code etwas anfangen, das Ergebnis seht Ihr hier:

Nun gut, genug für heute. Bleibt frisch und nett…


